Blazor MarkupString에 스타일 입히기
작성날짜 2024/07/01
Html 파일을 불러와서 보여주는데 스타일 적용이 안 된다!
Blazor는 css 격리를 지원한다. css가 적용되는 범위를 컴포넌트 단위로 한정해서 중첩되는 스타일이나 전역 스타일의 충돌을 방지한다는 거다.
좋다, 그런데 그렇게 적용한 스타일이 MarkupString에는 적용이 안 된다!

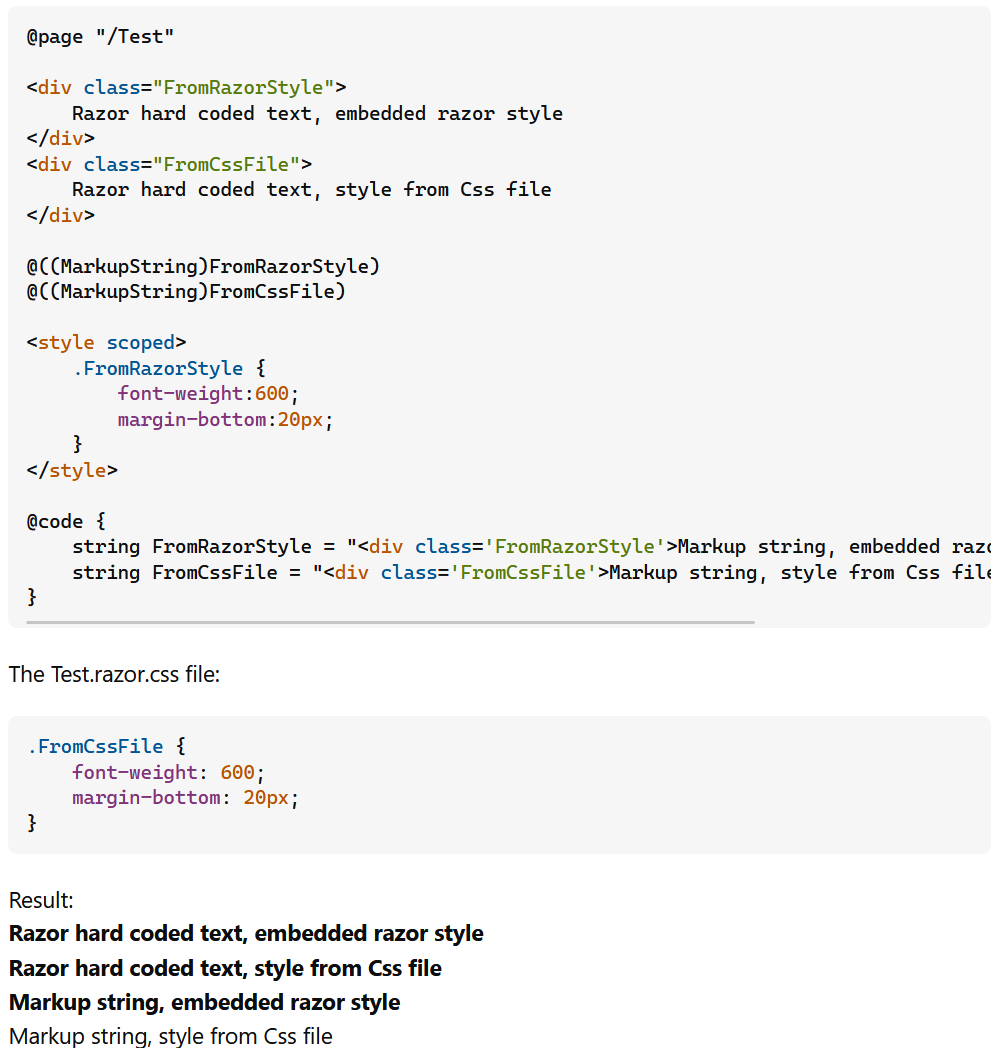
위의 사진처럼 Razor 파일 내부에 작성한 스타일은 적용이 되지만 외부 스타일은 적용이 안 된다.
격리된 css가 razor파일에 적용되는 것은 빌드타임에 일어나고 MarkupString이 생성되는 것은 런타임이기 때문에 Blazor가 생성한 선택자가 없기 때문이다.
그래서 이 글처럼 사전에 선택자를 지정해 놓는 방법으로 해결하면 된다는데 왜인지 나는 저 방법으로 해결이 불가능했다. 첫 렌더 시에 스타일이 적용되지 않고 css파일을 한번 저장하니까 그제서야 적용이된다.
아무래도 Blazor의 구조적인 문제인 것 같으니 Razor 파일 내부에서 스타일을 작성하는 방법으로 임시 해결해 두었다.
Razor 구문에서 미디어 쿼리 사용하기
다들 알다 시피 Razor 구문에서는 '@'기호를 사용해서 html 코드에서 c# 코드로 전환한다.
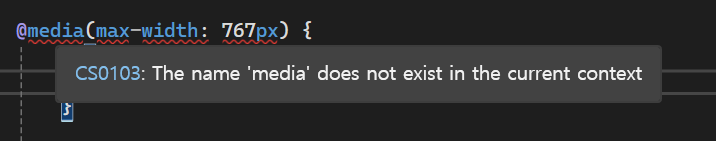
css에서도 @media()를 이용해 미디어 쿼리를 나타내는데 Razor 구문에서 @를 사용하면 c# 코드로 인식해서 오류가 발생한다.

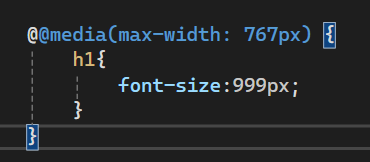
이런 경우에는 간단하게 '@' 기호를 2개 써주면 해결된다.

css isonlation을 사용할 수 없는 경우에도 이렇게 Razor 구문 내에서 미디어 쿼리가 가능하다!
참고: https://stackoverflow.com/questions/72396368/blazor-server-side-formats-markupstring-with-embedded-style-while-ignores-css-fi , https://stackoverflow.com/questions/7027469/media-media-query-and-asp-net-mvc-razor-syntax-clash