Blazor에서 mainlayout의 요소를 다루기
작성날짜 2024/10/17
Body의 콘텐츠에 따라 aside의 내용을 바꾸고 싶다
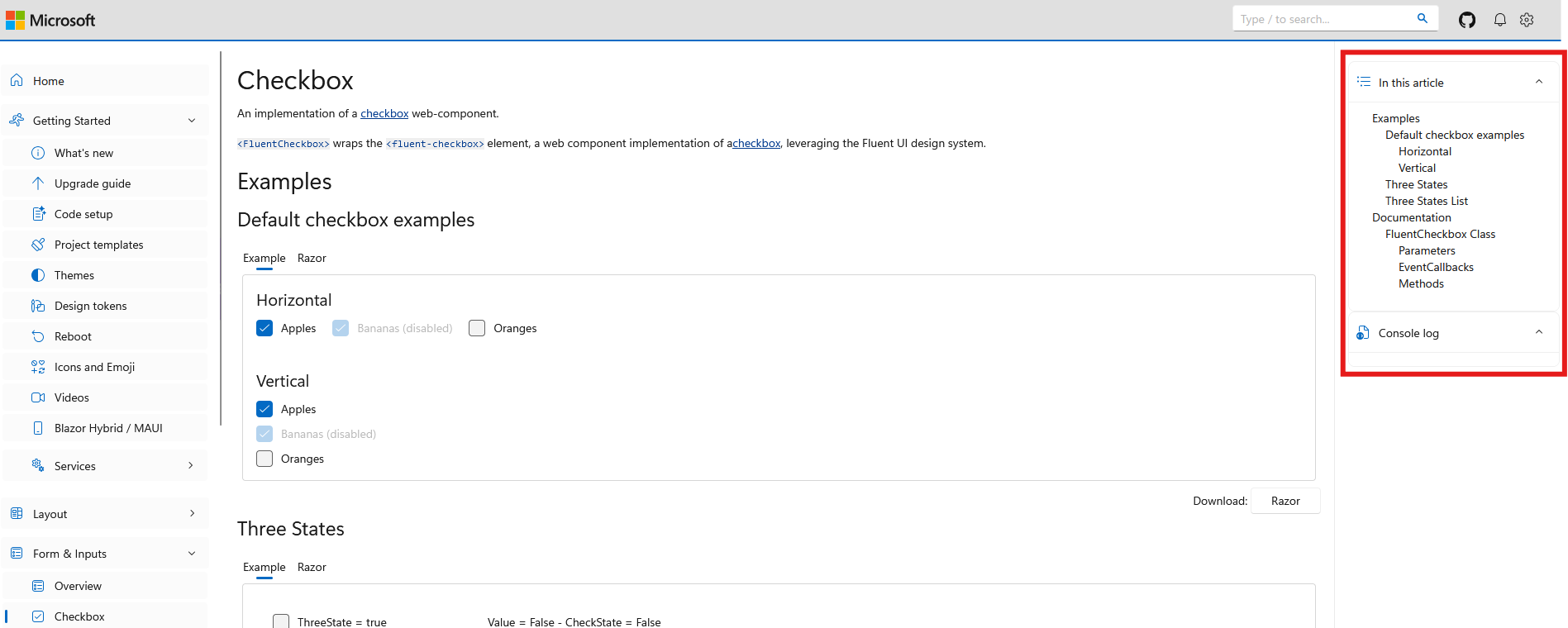
다른 블로그 같은 곳에 보면 aside 영역이 있고 이 곳에 콘텐츠가 없을 때도 있고 있을 떄는 body 콘텐츠에 따라 내용이 변하기도 한다.

사진의 빨간 상자 영역 같은게 내 블로그에도 있었으면 좋겠다.
MainLayout.razor
<FluentStack Class="main" Orientation="Orientation.Horizontal" Width="100%">
<NavMenu />
<FluentBodyContent Class="body-content">
<div class="content">
@Body
</div>
<div class="aside">
</div>
</FluentBodyContent>
</FluentStack>
그래서 일단 레이아웃에 aside를 끼워 넣었는데... 이걸 자식 컴포넌트에서 어떻게 조작하지?
Blazor Sections
자식 컴포넌트에서 Mainlayout의 조작을 지원하기 위해 Blazor에서는 Blaozor Section이라는 걸 제공한다.
우선 프로젝트의 Components 폴더 하위의 _Imports.razor파일을 열고 다음 참조를 추가해주자.
@using Microsoft.AspNetCore.Components.Sections
그리고 Mainlayout.razor에 원하는 곳에 SectionOutlet 태그를 추가한다.
<FluentStack Class="main" Orientation="Orientation.Horizontal" Width="100%">
<NavMenu />
<FluentBodyContent Class="body-content">
<div class="content">
@Body
</div>
<div class="aside">
<SectionOutlet SectionName="aside-content" />
</div>
</FluentBodyContent>
</FluentStack>
aside 영역 아래에 aside-content라는 이름의 섹션을 만들었다.
그리고 aside-content에 내용이 있기를 원하는 컴포넌트에서 SectionContent 태그를 추가하면(물론 aside-content라는 이름을 알려줘야 한다) 해당 컴포넌트를 호출 할 때 aside-content에 내용을 추가할 수 있다.
<SectionContent SectionName="aside-content">
<FluentAccordion>
<FluentAccordionItem Expanded="true" Heading="@글제목">
</FluentAccordionItem>
</FluentAccordion>
</SectionContent>
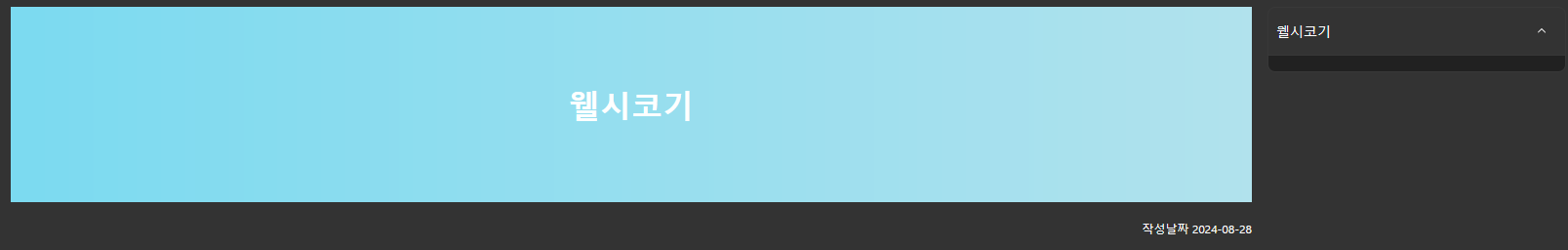
이렇게 해주면

aside는 Mainlayout에 있지만 그 하위 컴포넌트에서 aside에 글제목을 넘겨 줄 수 있다.
참고: https://learn.microsoft.com/en-us/aspnet/core/blazor/components/sections?view=aspnetcore-8.0