openCV 이미지 사이즈 조절 / 도형과 텍스트 그리기
작성날짜 2024/08/11
사이즈 조절
이미지의 크기는 고정된 가로 세로의 픽셀 값을 넣어서 바꾸거나 배율로 조절 할 수 있다.
resize(<원본 이미지>, <결과물 이미지>, 크기);
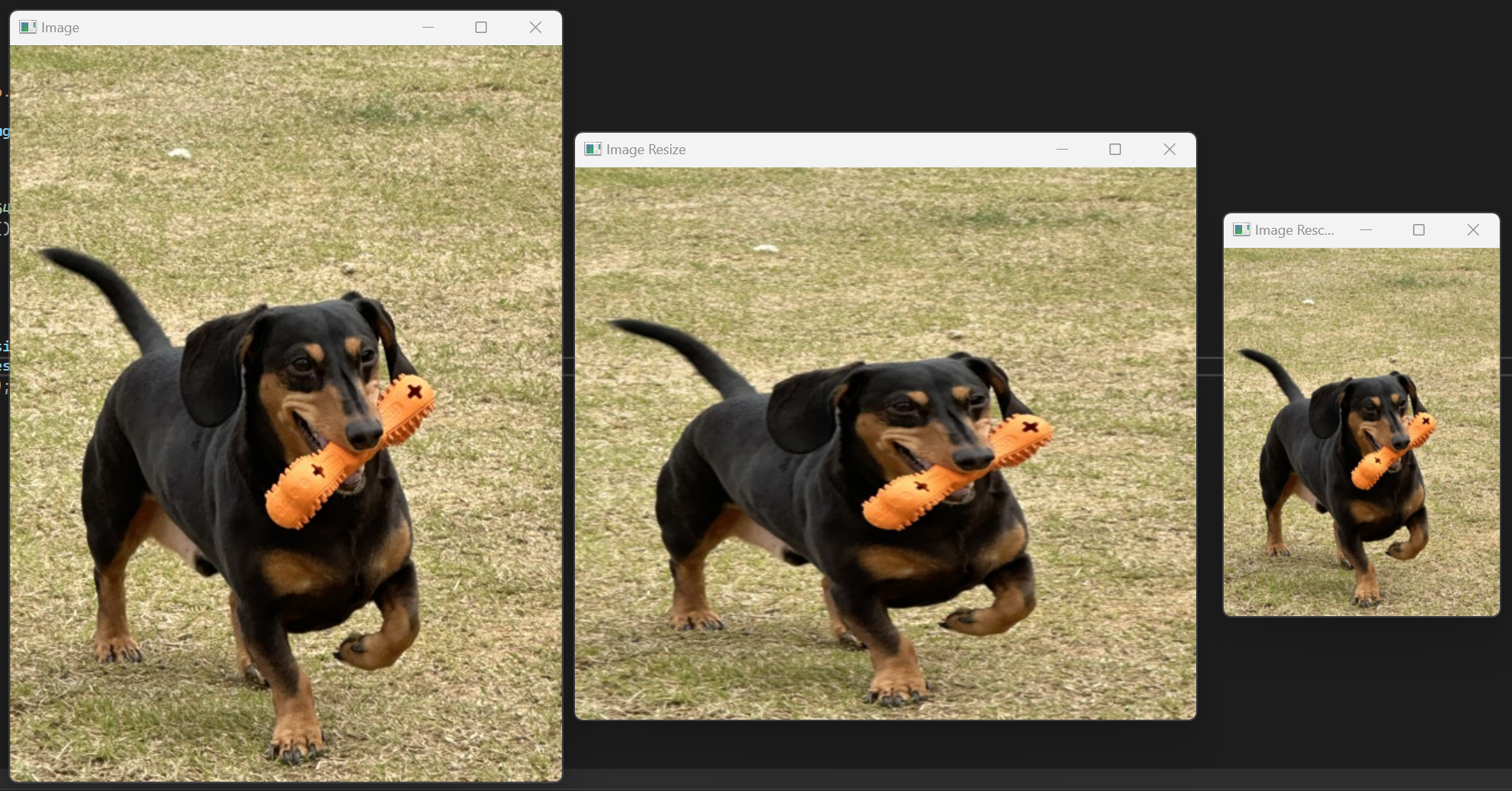
아래의 코드를 실행하면
int main() {
string path = "Resources/bobo.jpg";
Mat img = imread(path);
Mat imgResize, imgRescale;
// resize
resize(img, imgResize, Size(540, 480));
resize(img, imgRescale, Size(), 0.5, 0.5);
imshow("Image", img);
imshow("Image Resize", imgResize);
imshow("Image Rescale", imgRescale);
waitKey(0);
}

원본 이미지, 고정된 크기, 0.5배 크기 이렇게 이미지 크기가 변하는 것을 확인 할 수 있다.
이미지 자르기
만약 이미지의 전체 크기가 아니라 일부분만 자르고 싶다면 이미지에 도형 정보를 줘서 자르면 된다.
Rect roi(100, 100, 200, 200);
imgCrop = img(roi);
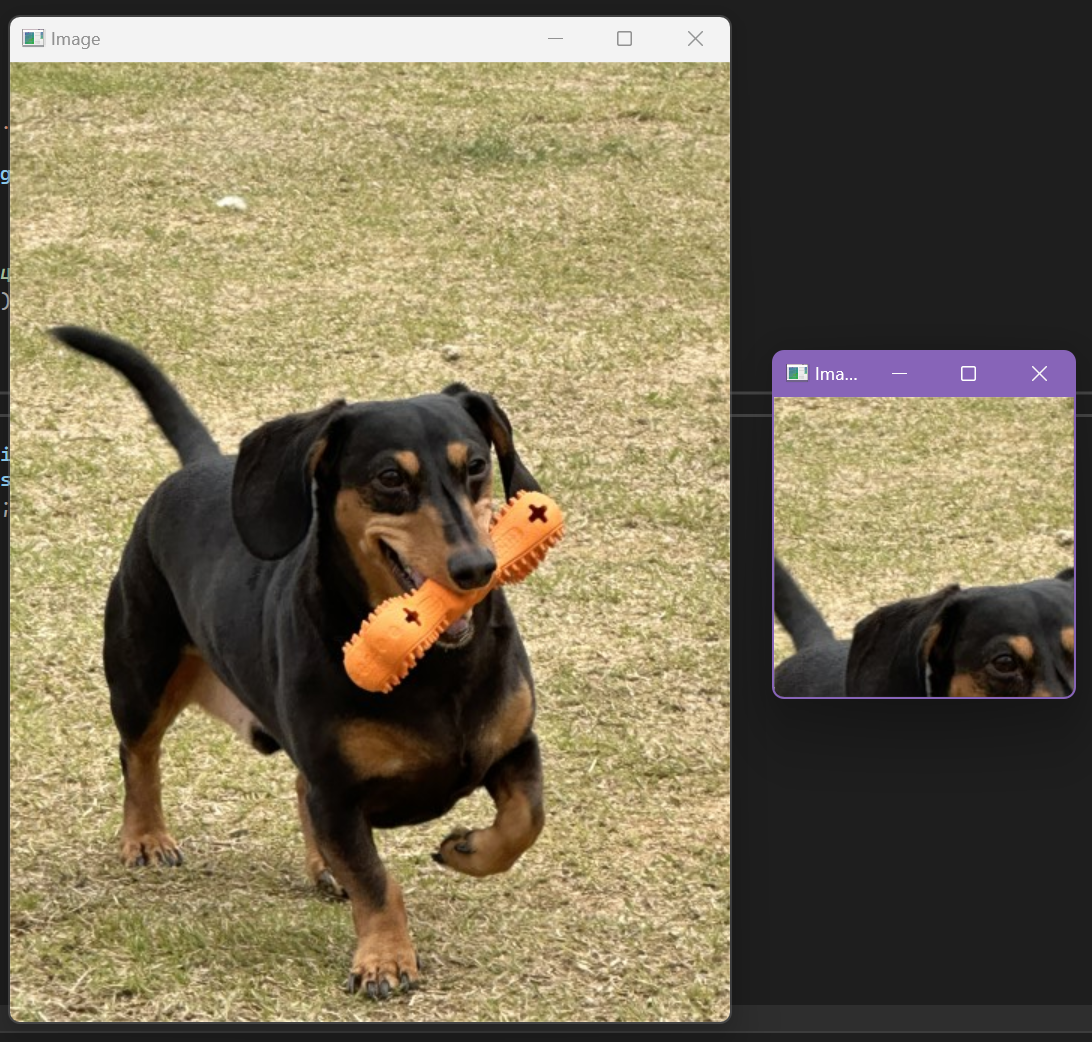
이렇게 하면 이미지는 가로와 세로 100의 위치에서 200 만큼의 크기로 잘리게 된다.

roi의 x, y 좌표 값을 조절하여 자를 위치를 바꿀 수 있다.
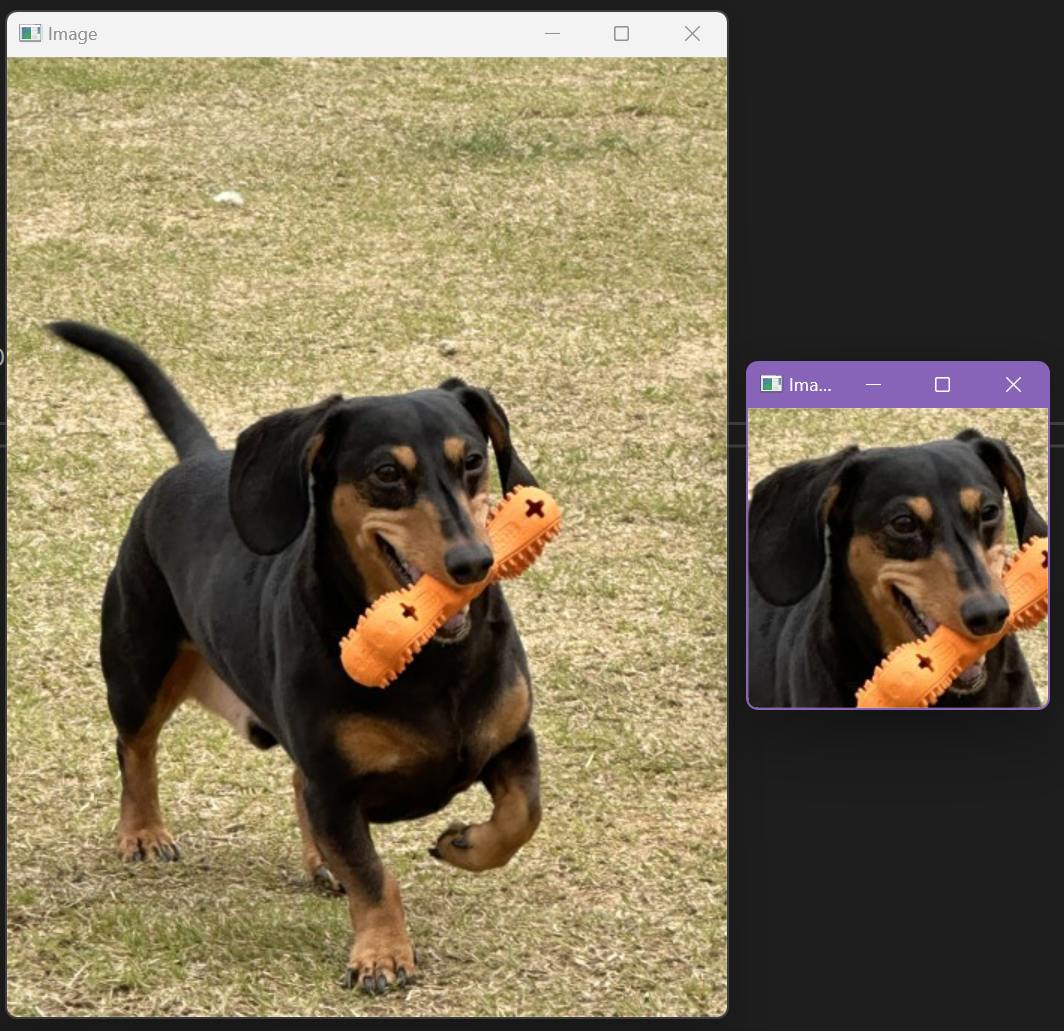
Rect roi(150, 200, 200, 200);

보보 얼굴만 똑 떼냈다.
빈 이미지 그리기
아래와 같은 코드는
Mat img(512, 512, CV_8UC3, Scalar(255, 255, 255));
512*512 사이즈의 8bit unsigned 3 color, BRG값이 (255, 255, 255)인 이미지를 그린다.
여기서 CV_8UC3는 이미지를 이룰 데이터 타입을 뜻하며 데이터 타입에는 여러가지가 있다. CV_8U 같은 경우엔 컬러 데이터를 담지 않으므로 흑백 이미지에 적합하다.

원, 사각형, 선, 텍스트 그리기
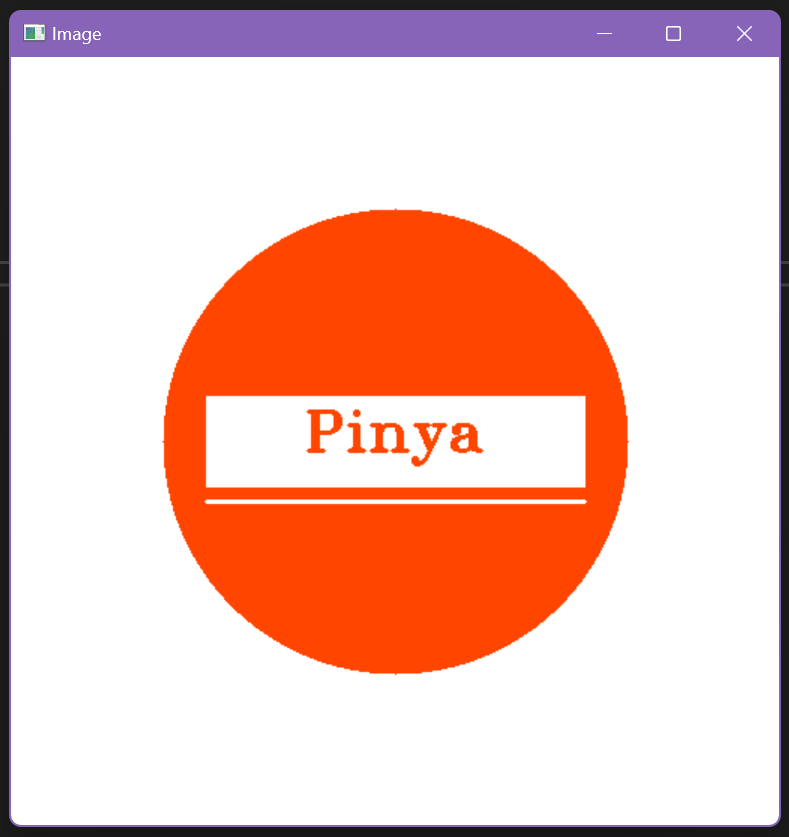
circle(img, Point(256, 256), 155, Scalar(0, 69, 255), FILLED);
rectangle(img, Point(130, 226), Point(382, 286), Scalar(255, 255, 255), FILLED);
line(img, Point(130, 296), Point(382, 296), Scalar(255, 255, 255), 2);
putText(img, "Pinya", Point(195, 262), FONT_HERSHEY_TRIPLEX, 1.25, Scalar(0, 69, 255), 2);
위와 같은 코드를 추가하고 img 객체를 출력하면

위와 같은 이미지를 얻을 수 있다.
결론
이미지를 자르고 몇가지 도형을 그리고 하는 코드를 따라해 봤는데 생각보다 너무 쉽다. openGL같은 데선 뭔 도형 하나를 그리려면 버퍼 스왑이니 프로젝션이니 난리를 쳤었는데... 여튼 빨리빨리 진도 나가서 영상에서 특정 물건을 찾기 같은 걸 해보고 싶다.